自作Webアプリをmailto:とかtel:のURLに紐付ける
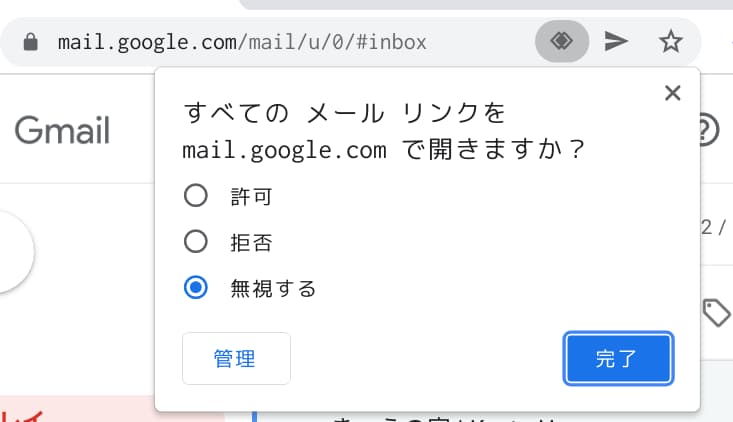
Google Chromeでgmailを開くと、アドレスバーの右の方に以下のような mailto: アドレスを紐付けるための設定が出て来ます。

これを設定しておくと、 mailto:test@example.com のようなURLをクリックすると勝手にgmailが立ち上がるようになります。 他のサイトからでも常にgmailを開いてくれるので便利。
とある自作アプリで tel: から始まるURLを開くように設定したかったので、この機能の実現方法を調べてみました。
やり方はめちゃくちゃ簡単で、以下のようなスクリプトを仕込むだけで登録出来ます。
navigator.registerProtocolHandler( 'mailto', // 登録したいURLスキーム。 'https://example.com/?url=%s', // 開かせたいURL。 'メール', // プロトコルの名前。現在は削除されていますが互換性用に。 );
第1引数が登録したいURLスキームで、 mailto や tel 、 webcal などのホワイトリストにある主要なプロトコルか、web+から始まる好きなプロトコルを指定出来ます。
第2引数は開かせたいURLで、 %s の部分がクリックされたURLに置換されます。
上記の例だと、 mailto:test@example.com をクリックすると https://example.com/?url=mailto:test@example.com が開きます。
URLはHTTPSである必要があるようですが、 localhost であれば登録出来たので実験のために証明書を用意する必要は無さそうです。
第3引数は現在は削除されているようですが、互換性のために設定しておいたほうが良さそうです。プロトコルの内容を説明する文字列のようです。
上記を実行すると、gmailの例と全く同じようなUIでハンドラの登録が出来ます。
余談: ハンドラの登録を消す方法
デバッグのためにGoogle Chromeで一度設定した紐付けを消したい場合は、以下の手順で削除出来ます。同じ画面でデフォルトのサイトの変更も可能みたいです。
Chromeの設定画面を開く
サイドバーから「プライバシーとセキュリティ」を開く
「サイトの設定」を開く
「権限」欄の中にある「その他の権限」を開く
「プロトコルハンドラ」を開く
消したいハンドラの右の点3つのアイコンをクリックして「削除」を選ぶ